Designing an AR App: A Comprehensive Guide for You
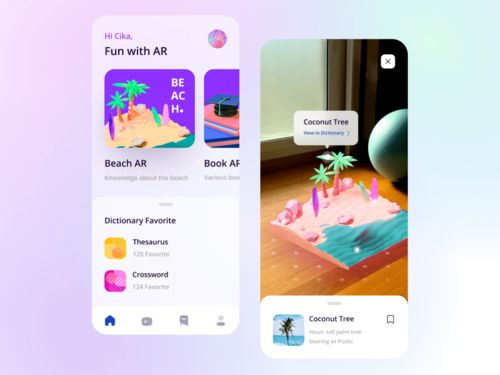
Augmented Reality (AR) apps have become increasingly popular in recent years, offering users a unique blend of the digital and physical worlds. If you’re looking to design an AR app, you’ve come to the right place. This guide will walk you through the process, covering everything from the initial concept to the final product.
Understanding AR Technology

Before diving into the design process, it’s essential to have a solid understanding of AR technology. AR is a live, direct, or indirect view of a physical, real-world environment whose elements are augmented (or supplemented) by computer-generated sensory input such as sound, video, graphics, or GPS data.
Here’s a brief overview of the key components of AR:
| Component | Description |
|---|---|
| Camera | Captures the real-world environment and displays it on the screen. |
| Display | Shows the augmented content over the real-world environment. |
| Processor | Processes the data captured by the camera and generates the augmented content. |
| Sensors | Provide additional information about the user’s environment, such as orientation and movement. |
Identifying Your Target Audience

Understanding your target audience is crucial for designing an effective AR app. Consider the following questions:
- Who will use your app?
- What are their interests and needs?
- What devices will they use to access your app?
By answering these questions, you can tailor your app’s features and design to meet the specific needs of your audience.
Defining Your App’s Purpose

Every AR app should have a clear purpose. This could be anything from entertainment to education, or even a combination of both. Defining your app’s purpose will help guide your design decisions and ensure that your app delivers value to your users.
Creating a Wireframe
A wireframe is a visual representation of your app’s layout and structure. It helps you visualize the user experience and identify potential issues before moving on to the design phase.
Here are some key elements to include in your wireframe:
- Screen layout
- Navigation flow
- Content hierarchy
- Interactive elements
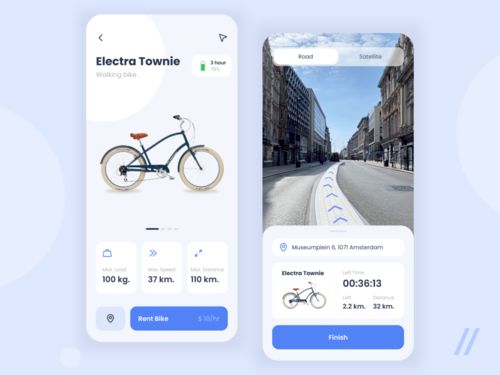
Designing the User Interface
The user interface (UI) is the visual representation of your app’s functionality. A well-designed UI can make your app more user-friendly and enjoyable to use.
Here are some tips for designing an effective UI:
- Keep it simple and intuitive
- Use consistent colors and fonts
- Avoid clutter
- Ensure readability
Developing the User Experience
The user experience (UX) is the overall experience a user has while interacting with your app. A great UX can make your app more engaging and memorable.
Here are some tips for developing a great UX:
- Understand your users’ needs and goals
- Make navigation easy and intuitive
- Provide helpful feedback
- Optimize for different devices and screen sizes
Testing and Iterating
Testing your app is crucial to ensure that it works as intended and meets the needs of your users. Here are some tips for testing and iterating your app:
- Conduct usability tests with real users
- Collect and analyze user feedback
- Make necessary adjustments to improve the app
Marketing Your AR App
Once your AR app is ready, it’s time to market it. Here are some effective marketing strategies:
- Develop a compelling app store listing
- Utilize social media to promote your app
<













